Paddingright 5px;/*文字との隙間*/ color #f174;/*アイコンの色*/ } · · ボタンの表面に画像アイコンを表示する場合はbuttonタグ内に画像を表示するコードを記述します。今回の実装では、displayをinlineblockに設定したspanタグを用いています。 実装 画像 画像ファイルを準備します。 · 1 CSS側から画像を呼びだす理由 2 CSS側から画像を呼びだす方法 21 1.画像を配置したい部分のHTMLにを使用し領域を作る 22 2.CSS側でその画像の領域の範囲を指定する 23 3.画像を背景として呼びだす 24 4.backgroundsize:coverを記述して画像を指定の領域に表示させる 25 5.backgroundpositionで焦点を調整する 26 6.動作確認 27 7.補足(サンプ
Cssファイル フォーマット シンボル 無料のアイコン
Css ボタン アイコン 画像
Css ボタン アイコン 画像- · css "画像URL" にお好みのアイコン素材のURLを入れてください。 background の色を変更すればボタンの色を変えられます。 (この辺りbackground #D;background #6FBF;) abtngreen{ padding 05em;Liststyleimage は、リストマーカー用の画像を指定するプロパティです。 このプロパティは、 ul要素 、 ol要素 、 li要素 の他、 displayプロパティ で listitem を指定した要素に設定することができます。 ul { liststyleimage url (markgif) ;



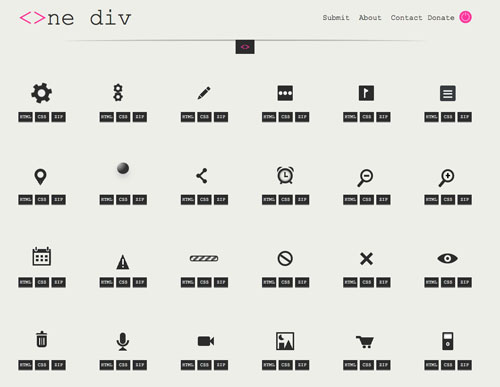
画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine
· 見出しにアイコンを使う 見出しにアイコンフォントを使いたいときは以下のような書き方をしましょう。 CSS h3before { fontfamily "Font Awesome 5 Free"; · · 画像の書き出し方をちょっと工夫することで、1枚のアイコン画像の色をcssだけで自由に変更できる方法があります。 簡単2ステップ ステップ1 画像を書き出す時に、アイコンの形をそのまま画像として書き出さずに・・・ · · iconcircle内の画像に適用するように作っています。 CSS iconcircle{ width 50px;
· · CSS 画像を使わない! CSSだけで矢印を作る方法初心者向け現役Webデザイナーが解説 初心者向けにCSSだけで矢印のアイコンを作る方法について解説しています。 画像を使わずにCSSで矢印を作れるようになればサイト制作にも役立つはずです。 実際にコードを書きながら例をもとに説明しているので、ぜひご覧ください。 Tweet 17/4/5 TechAcademy · · ボタンデザインに限らず、HTML/CSSで書いた方が効率的なこもあって、 最近はあまりPhotoshopを開くこともなくなってきています。 ということで、本日はCSSだけで作るアイコン付きボタンの作り方です。 アイコン付きというのがポイントです。} iconcircle img{ width 100%;
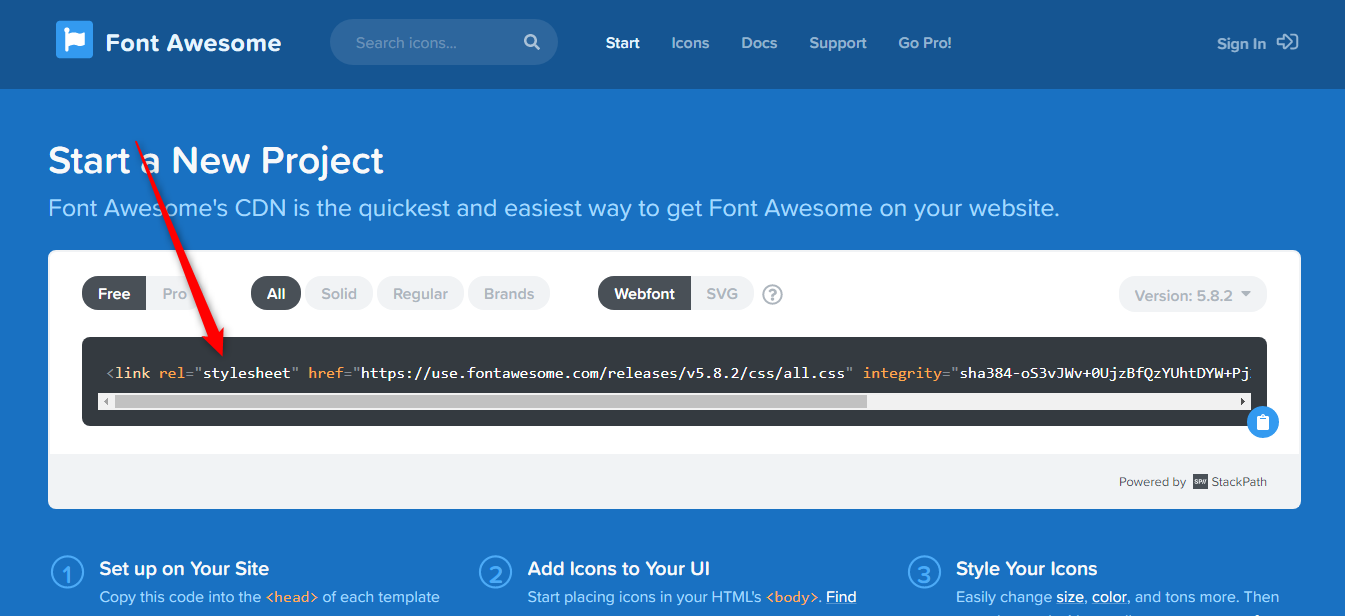
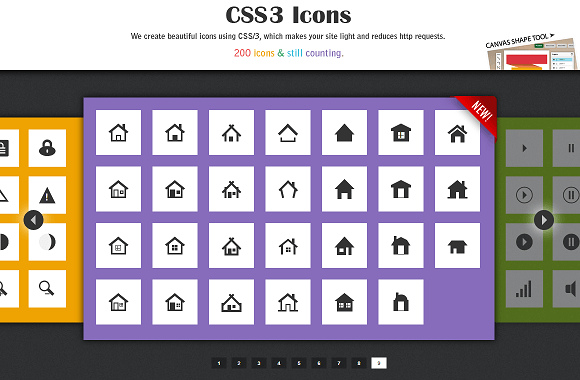
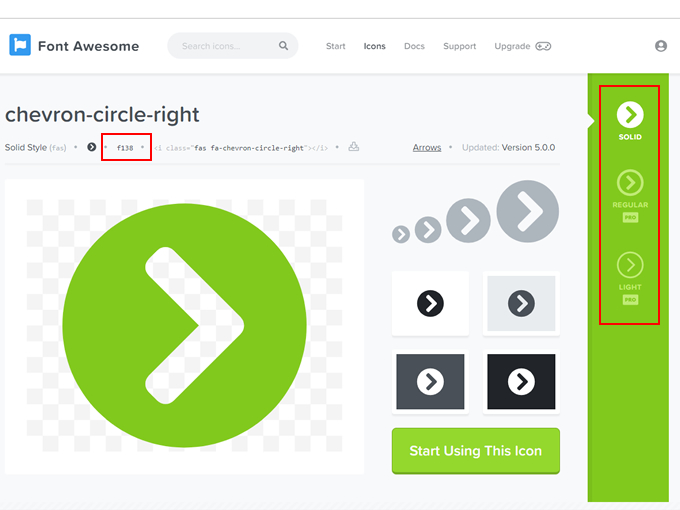
· CSSのアイコンは『Font Awesome』というサイトで提供されており、現時点でなんと439種類ものCSSアイコンが無料で利用できます。 > http//fortawesomegithubio/FontAwesome/icons/ 設置するのに最も簡単な方法を紹介致します。 まず下記のコードをheadタグ内に入れてください。 · · リストのアイコンを画像にする ul要素 や ol要素 などのリストの左側につくアイコンは、任意の画像に設定することができます。 リストのアイコンを画像にしている例 リストのアイコンを画像にするには liststyleimageプロパティ を使う方法と、 li要素 の背景画像として指定する2つの方法があります。 · · そして「CSS ICON」はアイコンだけでなく、アニメーションを含んだアイコンも実装することができます。 アニメーションを含んだアイコンをコピペしたい場合は、以下の画像のように「animate」の部分をクリックするとOK。 使い方は簡単で、以下の画像のようにアニメーションが始まる前のアイコンをA、アニメーション後のアイコンをBと選択します。 最初に選択



画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置 イズクル




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造
· · 画像の位置は特に指定しないと左上に表示されますが、右よせやウィンドウの中央に表示することができます。 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ width 300px; · cssでアイコン画像を表示させる一番スタンダードな方法です。 backgroundのプロパティ内容は場合によって変更して使いわけます。 html タイトルです テキストが1行の場合 CSS title { paddingleft 30px;/01/19 · CSSを使って見出しなどに画像やアイコンをつける方法 19年1月日 年3月5日 HTML・CSS 年2月8日 「 ブランドアイコンを使う場合 」を追記しました。 19年10月19日 「リンクの後ろにアイコンをつける」を追記しました。 今回は『CSSを使って見出しなどに画像やアイコンつける方法』についてご紹介します。 きらり CSSを使わなくても見出しとかに




Htmlにコピペでアイコンを設置してcssでデザインできるfontawesome




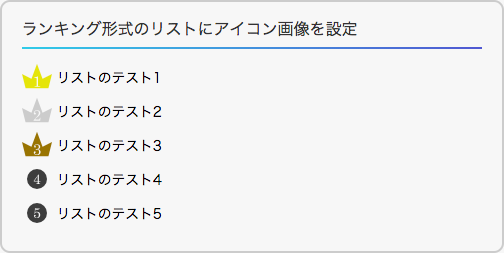
見出しの先頭にランキング用の王冠やアイコンを表示させる方法
· HTMLをコピペして画像、アイコン画像を挿入します。 プレビューで確認してみましょう! 環境やアイコン画像によってサイズが変わるので ほぼ100%ズレてるかと思います。 STEP4:コピペしたCSSから位置やサイズを調整する(p ver)




Monacaアプリにも Web Font Svg Cssアイコンまとめ ニフクラ Mobile Backend Mbaas お役立ちブログ




アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン



Pure Cssでアイコンを実装できるスタイルシート Icono Nxworld




Font Awesomeを使用して項目横にアイコンを簡単に表示する 自分でなんとかするweb



画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine



これは便利 コピペで使えるcssのみで作られたアイコン500 Css Icons Sonicmoov Lab




Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス



1




Css ファイルのアイコンのイラスト素材 ベクタ Image




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ



Cssのみで作られたアイコンをコピペで利用できる Css Icon Techmemo



これぞ巧みの技 画像を一切使わずcssだけで描いたアイコン集 W3q Archive



フィード Rss アイコンを Html と Css だけで実装する方法



Css3で作成されたアイコンをコピペで使うことができる Css3 Icons Techmemo



Cssファイル フォーマット シンボル 無料のアイコン




Css3 アイコン フリー素材 ブログ




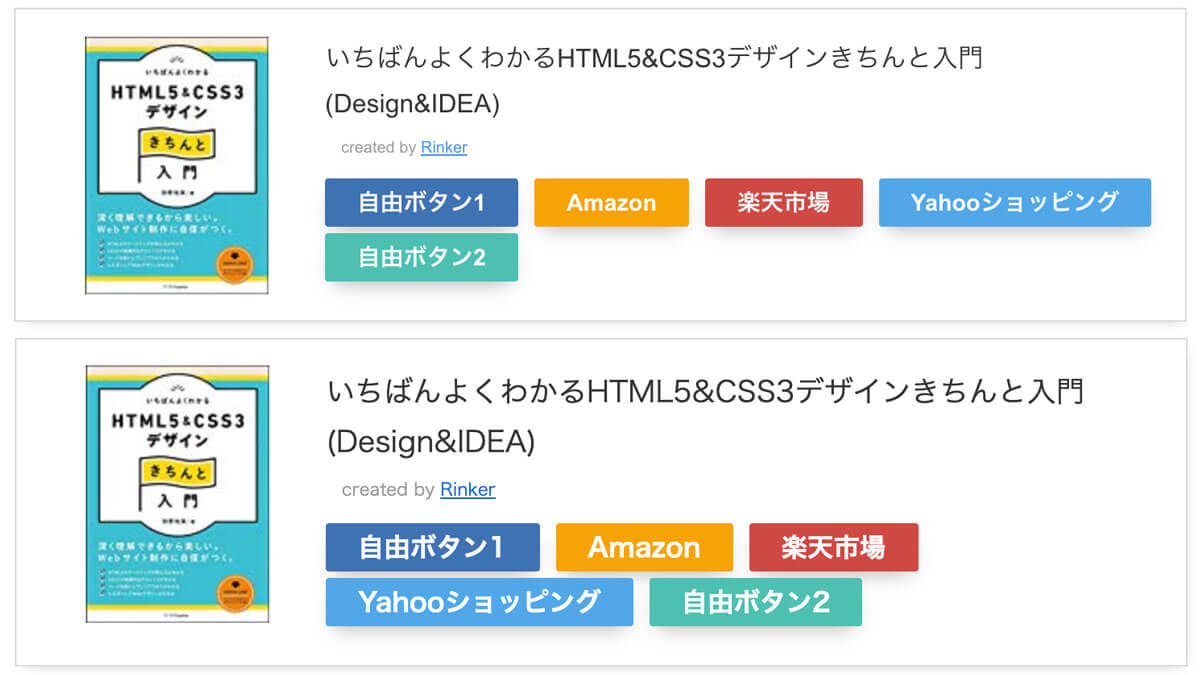
Rinkerの外部リンクに表示されるアイコンフォントを非表示にする方法 Cssコピペで完了




ウェブ開発のアイコンの Html Css タグ Mysql 曲線 Php は スクリプト スタイル Javascript 白い背景で隔離のベクトル コレクションのイラスト素材 ベクタ Image




Cssでアイコンをテキストに揃えるのはこれで簡単になる



Cssでボタンの右端にアイコンを配置する方法 ゆうやの雑記ブログ



Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo




Cssでプラスアイコン マイナスアイコンを作る Qiita



Cssで書かれたシンプルなアイコンセット Css Icon デザインマガジン




Cssだけで作成したアイコンを利用する Web Tips




Fontawesomeの使い方 アイコンをcssで装飾する方法 ぱくぱくブログ



Cssで作るアイコン Web Notes



Cssとsvgで作るアイコンセット Let S Make Multi Colored Icons Designdevelop




Html Css リッチitスクール



3




画像をいい感じの正円にする方法 煩悩八百万クリエイター戦記



アイコン吹き出し付きボックスをhtmlとcssで作る レスポンシブ対応 ぽんひろ Com



Css3 アイコン 無料ダウンロード Png およびベクター




Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社




Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳




いまスニ 外部リンクアイコンをcssだけで一括設置 デモあり




Before要素で文頭に画像を表示させ 好きにサイズ 文字位置を調節するためにやること ひとり部長のひとりごと




更新 Css Reload Moru Css アイコン Icon




Css Cssを適用した時にアイコンの位置がズレてしまうのを解決したいです Teratail




コピペで簡単 ボタンやテキストリンク アイコンで使えるcssのさまざまなアニメーション Csseffectssnippets コリス




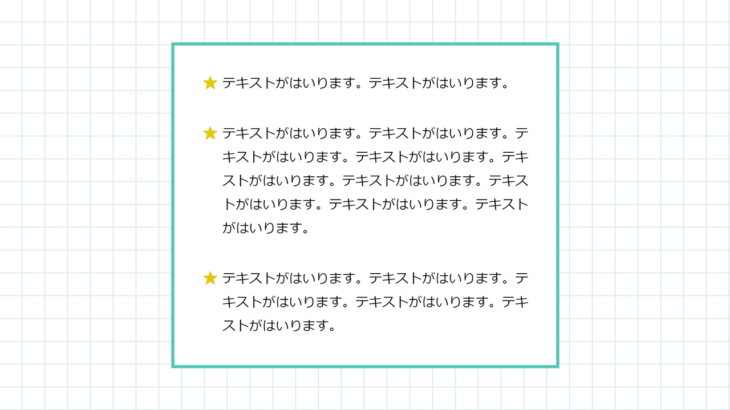
先頭に星アイコン付きのリスト Html Css サンプル Code Idea



Css テキストリンクの横にリンクアイコンを付ける方法 ヨウスケのなるほどブログ



ヘルプボタンや注釈に Cssだけで作るフキダシ型ツールチップ




フィード Rss アイコンを Html と Css だけで実装する方法




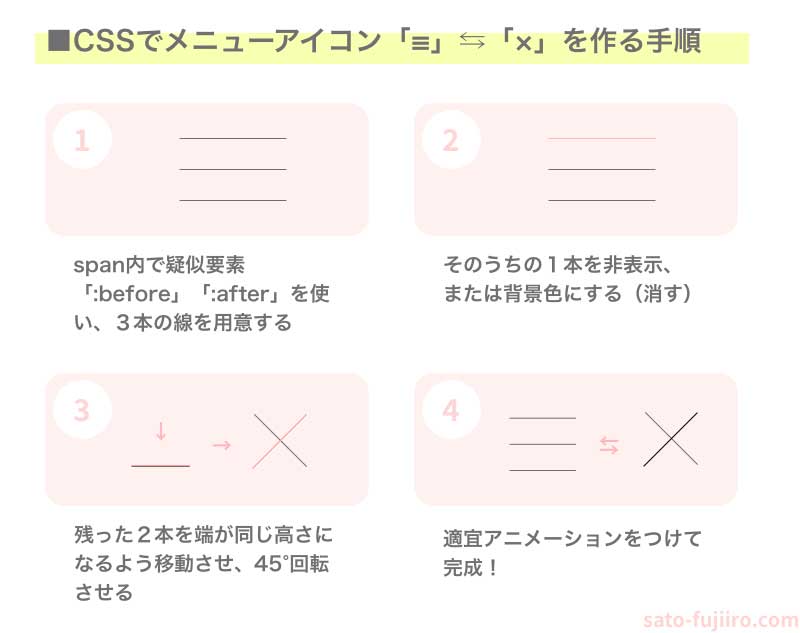
クリックするとバツ印になるアイコンをcssで自作しました Sato Fujiiro Com



Css Icon ピュアなcssだけで作られたアイコンセット Moongift




Cssで外部リンクにだけアイコンを表示する方法 Changeup



Cssアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト



保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




カレンダー Css Calendar Moru Css アイコン Icon



1




Cocoon あなたのアイコンを天辺に 数行のhtmlとcssで簡単アイコン設定 タケノコみてぇ な奴ら



職人技 Cssだけでつくったアイコンまとめサイト コピペで使える バシャログ




Css Pdfのリンクに自動でアイコンを付けよう Pで作業軽減しましょ




Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Css疑似要素 Before で見出しの前にアイコンを付ける 広島 ホームページ制作 なないろウェブ




4分で作るハンバーガーメニューアイコン Html Css Js Trust Dev



260種類以上のアイコンが無料で商用利用ok Cssツールキットも付属したアイコンフォント Fontisto Gigazine



Cocoon Cssで文字の前後にアイコンフォントを付ける方法 Ffsee



Cssのみで矢印アイコンをつくる Ribbonga



アイコンの位置がずれるときのcss Htmlの修正方法 Twitter インスタ Lineアイコンの位置修正 Omamelog




Html Css アイコンの色を変更する Teratail




リスト 箇条書き のアイコンを画像にする Graycode Html Css



Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ



Css 動画の再生 一時停止アイコンをcssだけで描きたい ミギムキ




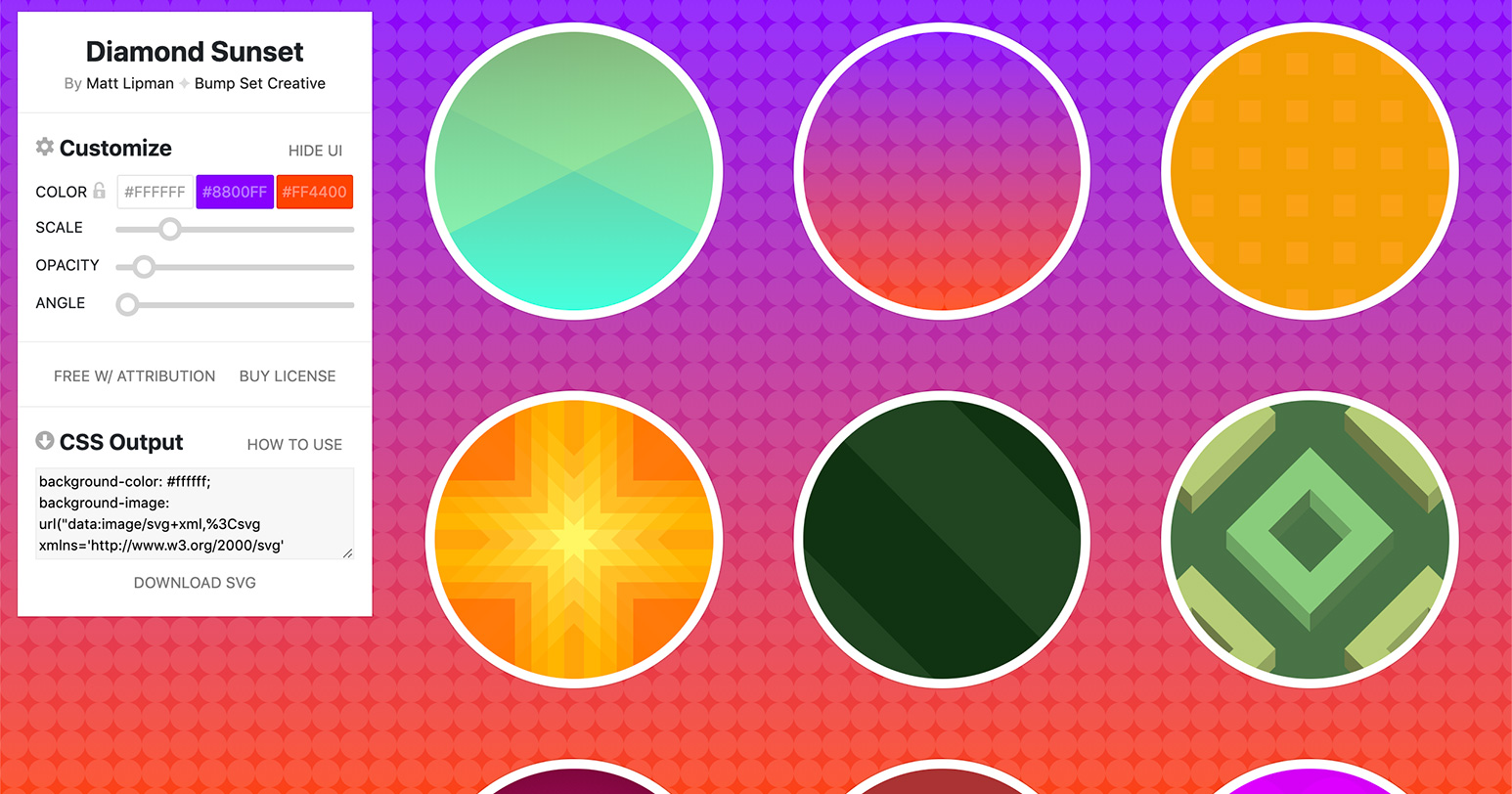
ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



アイコン型webフォントをcssでデザインしたボタン10個 Webpark




Cssでカスタマイズできるsvgアイコン集 Fontisto Bagelee ベーグリー



ファイルの拡張子は Css 無料 アイコン の File Extension Names Vol 5 Icons



1




Htmlで簡単に拡張子に合ったアイコンを設定する方法 Css あまめも



純粋な Css のアイコンを設定 無料素材のフリーpsd



Css 虫眼鏡アイコンをcssだけで描きたい ミギムキ




矢印 3 Css Arrow Right3 Moru Css アイコン Icon



コードは Css Css3 インターネット Websi 無料 アイコン の Superglyph Os Icons




Css3 Cssだけで作るアイコン Css3 Monochrome Icon Set イナヅマtvログ



Css アイコン 無料ダウンロード Png およびベクター




Cssだけで作られた369個のアイコン 使い方も簡単 Ri Mode Rainbow




Font Awesome5 Cssでアイコンを指定する 記載方法 サイドバーでリスト表示できない時にチェック おだりこ ジャーナル




初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報




Cssだけのアイコンフォント Web開発など



Cssのみで作られたシンプルなアイコンセットを公開している Icono Minotips




リスト 箇条書き のアイコンを画像にする Graycode Html Css




はてなブログでアイコン Font Awesome を使う方法とコピペできるcssサンプル Siga Blog



ファイル タイプ Css 無料 アイコン の Vscode




Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo




Cssファイルのシルエット 無料のai Png白黒シルエットイラスト



使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark




Css疑似要素 Before で見出しの前にアイコンを付ける Font Awesome 5 広島 ホームページ制作 なないろウェブ



Css の After でアイコン追加と上下中央配置 Ham Media Memo



コピペok 外部リンクをcssとアイコンフォントで目立たせる



Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方




アイコンはcssの時代へ こんなにある無料のcssアイコン500 Co Jin



Cssのファイルアイコン素材 無料のアイコンイラスト集 Icon Pit




Css アイコン次第で用途が変わるボタンのデザインコード ポケサイズム




Cssだけで作るローディングアイコン Wordpress テーマ Digipress




ブログなどの文章中にアイコンや画像をキレイに挿入する方法 明日死ぬかのように生きる




Cssで作るシンプルな矢印アイコン29個 Pressman Tech



アイコンセットの使い方 賢威7のcssの使い方 ねたわん


0 件のコメント:
コメントを投稿