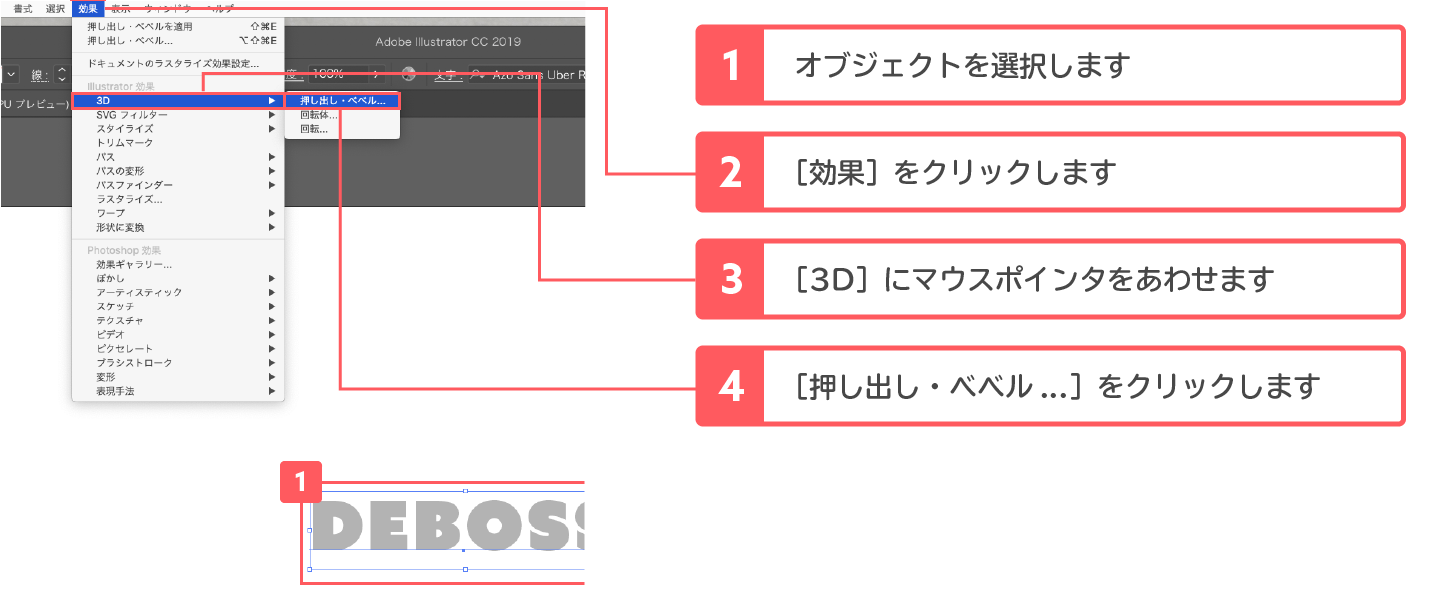
イラストレーターでこの画像ような加工をするのには どのような作業をすればいいのでしょうか? 文字を引き伸ばすというか奥行きをつけるというか・・・ 「 」→「 」→・・・のように順を追って説明していた Illustratorで飛び出すイメージの3D風バナーを簡単に作る 書籍『10倍ラクする Illustrator 仕事術』の著者のひとりのあかつきさんのブログのエントリーで「 あかつき@おばなのDTP稼業録 Illustrator CSxフチ+ズラシカゲは変形効果の「コピー」を使う 」というものがありました。 以下の画像の様にずらした影を表現するにはアピアランスの「変形効果」と「コピー」Llustrator(イラストレーター)で文字に立体的な影のつけ方 Adobe Illustrator で立体的な文字を作成する方法;

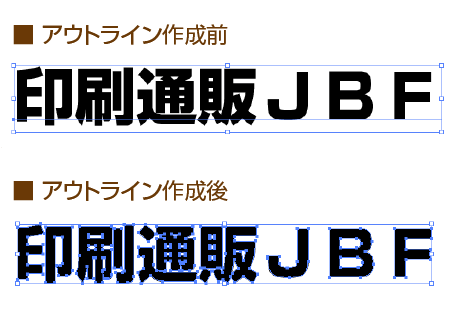
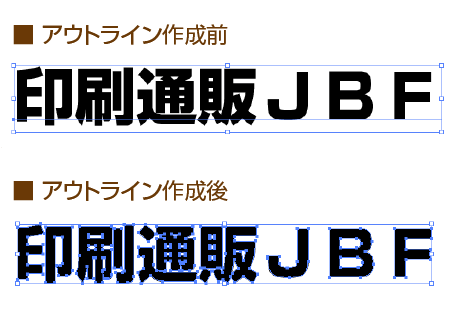
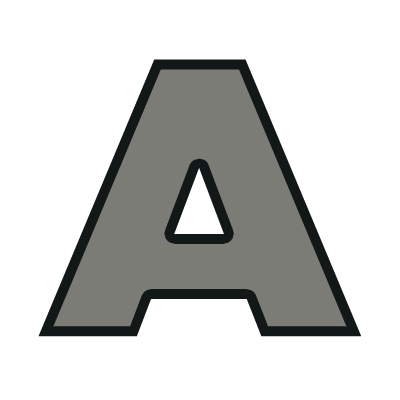
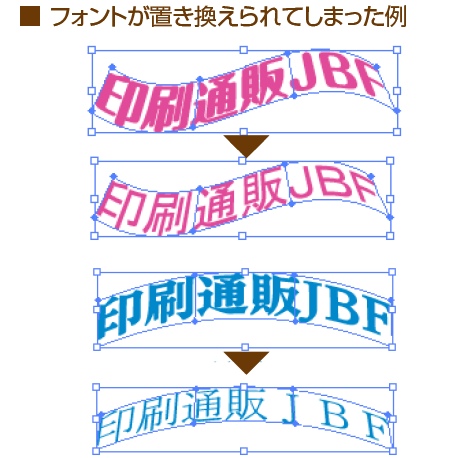
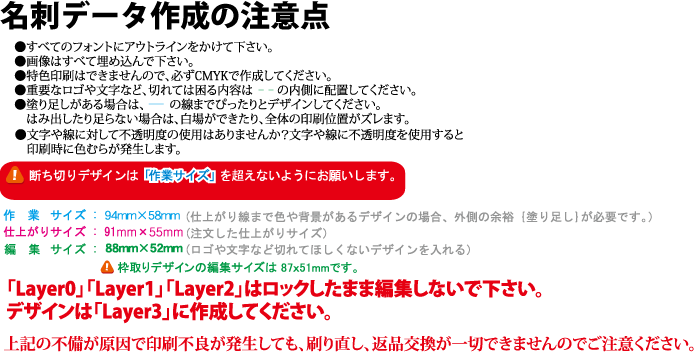
文字のアウトラインを作成する時の注意点 問題点 高品質で格安印刷通販ならjbf
イラストレーター 飛び出す文字
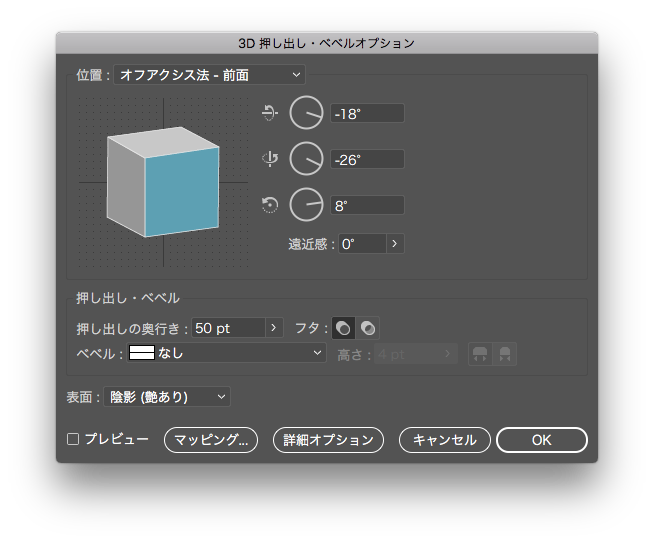
イラストレーター 飛び出す文字-押し出し・ベベルをイラレでカンタンにする方法の解説です。 Illustrator CS1以上のバージョンから使えるようになった、3D機能を使います。 これで文字をアウトライン化し、真正面でベベルをかけて押し出す方法がカンタンにわかります! 「カード 手作り, カード, 手作り 飛び出すカード」のアイデアをもっと見てみましょう。 大型立体pop製作サービス イベントバスター By Melta イラストレーター 飛び出す文字




チラシのタイトル 見出しを目立たせる方法 高品質で格安印刷通販ならjbf
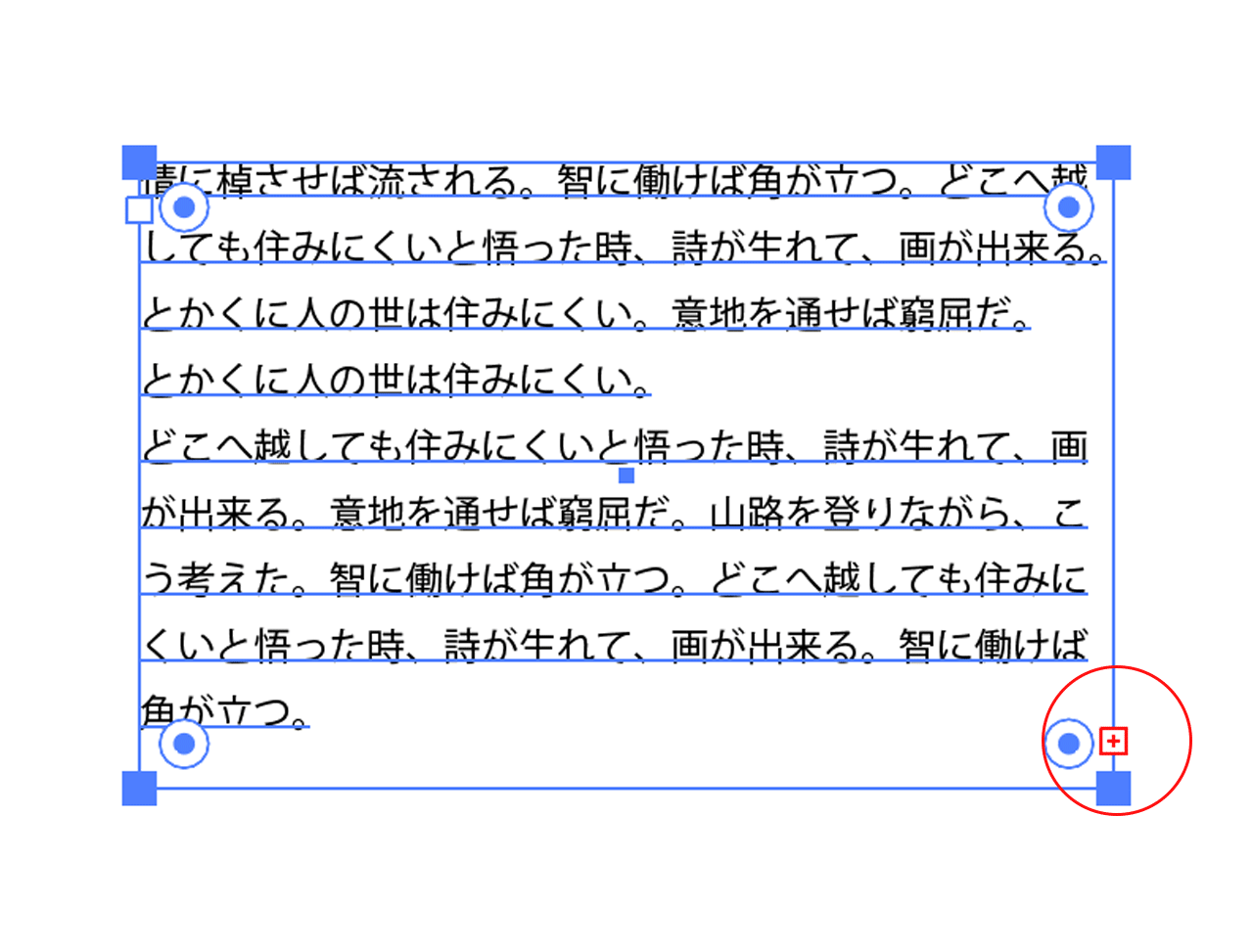
問題点 (Issue) Adobe Illustrator CS/CS2 で、均等配置(最終行左揃え) または 均等配置(最終行右揃え) が設定されたスレッドテキストのアウトラインを作成すると、テキストエリア内の最終行で均等配置が解除され、ずれが生じます。 イラストレーター 飛び出す文字 イラストレーター 飛び出す文字Illustratorの文字のアウトライン化について 高品質で格安印刷通販ならjbf Illustrator 初心者です 文字が飛び出ました Be Creative Be Imaginative Juliettemillerのblogそのテキストを選択した状態で「効果」→「3D」→「押し出し・ベベル」を選択します。 「遠近感」の数値をあげれば、3D文字として立体感が出せます。 ただし、このままでは文字の黄色い部分が暗いです。 3D文字の照明の問題です。 このコントロールは難しいので、文字の後からの編集ができなくなりますが、「オブジェクト」→「アピアランスを分割」を選択
上辺を水平に、下辺をワープする変形のやり方です。 テキストオブジェクトじゃなくてももちろんできます。 先日Twitterで以下のようなツイートを見つけまして。 だれか教えて『アドビイラストレーター』に詳しい人。 「フォント変形」とかその他文字でググっても 大体2番目の「文字はそのままでアーチがかかる」 的なのしか見つけられないのよー(泣) pic 立体に見える文字を作ってみます。 1適当な文字を用意します。pt数は103ptで作ってみましたー。 2アピアランス機能で作った文字の下に、その色よりも濃い色で「塗り」を増やします。 3その「塗り」を選択したまま効果を選択。1/2/13 イラストレーターで立体的に飛び出す文字が 今回は イラストレーターCCでも文字に立体感を出すチュートリアル になります! 10秒から1分間ぐらいの ひと手間加えるだけで文字の立体感を2割〜4割ぐらいアップ させることができます。 文字だけでなく他のオブジェクトにも流用できるテクニックなので、ぜひ覚えてどんどんレベルアップしてみてくださいね。 応用をきかすことでタイトルから
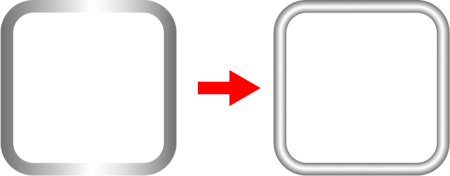
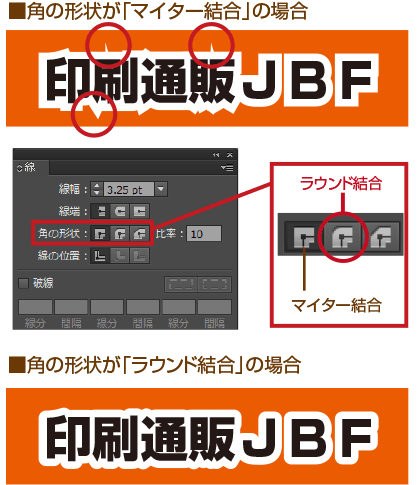
また↑このように3dで大きく飛び出した文字を アウトラインとアピアランスを分割して 文字一番上のフタのように被さっているオブジェクトにのみベベルをかけるようにすると このように立体的&ツヤツヤ!な文字を作ることが可能です。入力した文字を選択した状態で、「文字パネル」(ウインドウ → 書式 → 文字)を開きます。 検索ボックス⓷の右にある「v」をクリックし、プルダウンのフォントメニュー④から使用したいフォントを選びます。 ヒント: Illustratorでは、コンピューターにインストールされたフォント以外にも、Creative CloudのフォントサービスであるAdobe Fontsから様々な種類の Illustratorで文字に縁を付けたら、意図しない箇所から線が飛び出てしまいました。 設定によっては縁の角が不自然に欠けました。 原因 線の「角の形状」の設定によるものです。 実例 線が意図しない箇所から飛び出した例




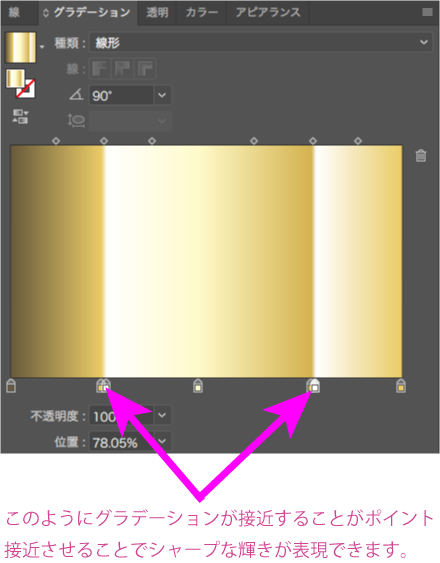
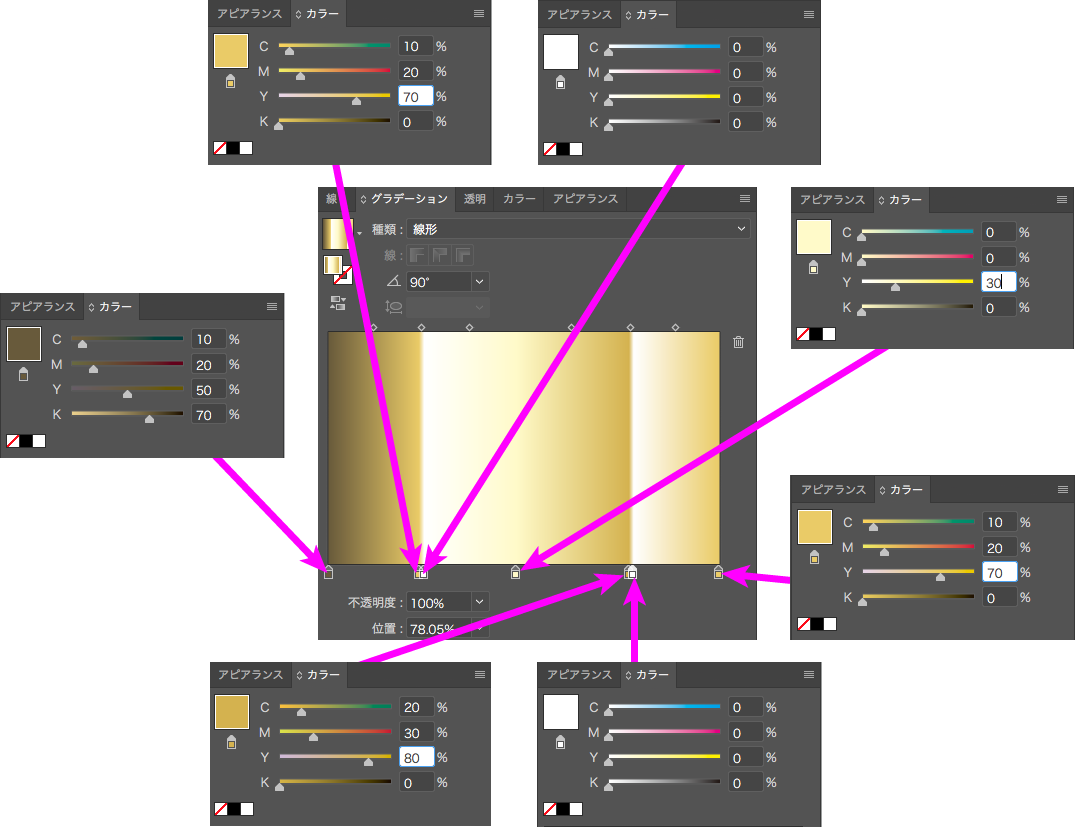
Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




エントランス Tg Smart ゲームのロゴ ロゴデザイン 立体文字
Illustratorのアピアランス機能で「光る文字」を作ろう WEB Webデザイン サイトのバナーやアイキャッチを作っていると、文字に光沢を持たせて重厚な感じを出したいときや、文字が光って浮かび上がるような表現をしたい、と思うことがあります。 以前、Illustratorのアピアランス機能を使って袋文字の作り方をご紹介しました。 動画のサムネイル作成に Illustratorで文字に縁を付けたら、意図しない箇所から線が飛び出てしまいました。 設定によっては縁の角が不自然に欠けました。 原因 線の「角の形状」の設定によるものです。 実例 線が意図しない箇所から飛び出した例6/25/16 飛び出すシャドウ文字 Photoshop ブレンド機能で飛び出す文字を作ってみよう 次は飛び出す文字を作ってみたいと思います。 まずは文字を入力します。 次に入力した文字の下に少し小さめの同じ文字を入力します。 「オブジェクト>ブレンド>ブレンドオプション」を選択し、設定を「ステップ数」にして数を適当に500と入力します。 この「ステップ数」というのがオブジェクトの重なる数の




Illustrator 立体の文字を作ろう コトダマウェブ




ロシア語30文字を題材にしたかわいらしい絵ハガキ集 Mojiru もじをもじる
Illustratorで立体的に飛び出す見出し文字を作成する 今回はIllustratorで、チラシなどでよく見かける飛び出したような立体文字を作ってみたいと思います。 過去記事で 「Photoshopで輝きのある派手な立体装飾文字を作成する」 Photoshopを使って立体文字を作成しましたが、Photoshopではあくまで表面だけを立体的に見せる方法なので、文字全体を大きく立体的に見せ文字を書く 文字を囲む 文字を浮かす 文字を斜めに書く レタリング CDに印刷する 星・月・雲を書く ツールボックスは基本 額の囲み TVを書く 印刷する 遠近感を出す 矢印を書く ハートを書く おばけを書く 携帯電話を書く 立体的なボタン立体に見える文字の出来上がりです! コピーの数値を50にすると奥行きが増えてより立体な感じがします。 ②ブレンドで作ってみたー 1同じ文字でそれぞれ色の暗さを調整したものを作ります。 3個用意してください。 2①を上にして②と重ねます。




Illustrator 影をオシャレにつける方法 光源の位置別で解説 福丸の部屋




Illustratorで影を描く4つの方法 まったりネット生活
今回はIllustratorでブレンドツールを使った"飛び出す立体文字を作る方法"をお教えします。 やってみると簡単で、知っておくと表現の幅が広がるかもしれません。 ぜひ最後までお付き合いください。 立体文字の作り方 基本的な作成方法立体文字を作る方法 illustrator CC 使い方 Adobe Illustrator illustratorは基本的には2Dのグラフィックソフトですが、少しだけ3Dの機能があります。 今回はその機能を使った 3Dの文字の作り方 を解説いたします! セッジです! おはようござい イラストレーターで奥行きのある立体的なロゴを作る方法 奥行きのある立体的なロゴを作る方法をご紹介します。 簡単に一瞬でつくれるのでオススメです。 超簡単! テキストを使って奥行きのある立体的なロゴを作る方法 まずお好きな見出しを書きます。 文字上で、右クリックをして、アウトラインを作成をします。 そして、オブジェクト→パス



イラストレーターでブレンドを利用し 簡単に訴求力のある3d文字を作る方法 イラスト作成解説書




How To Create 奥から飛び出す文字のロゴデザイン Illustrator Tutorial チュートリアル Youtube
イラレの文字に影をつける5つの方法 DESIGN TREKKER; トーストに蜂蜜で文字を描いたような テキスト エフェクトを紹介しています。 飲食、カフェのデザインでぜひ取り入れたいお洒落な文字となっています。 26Create a 3D, FruitTextured, Text Effect http//designtutspluscom/tutorials/createa3dfruittexturedtexteffect




テキスト アーカイブ Crft モダングラフィックデザイン




Popなデザイン文字 Welcome ダウンロード04 素材っち




立体的アルファベット イラストレーター素材 Ai Eps 商用可能




Illustratorの3d効果で作る 簡単アイソメトリックなイラストの作り方 株式会社lig




Illustrator初心者向け 吹き出しの作り方 Webデザインmatome




イラレ 文字 ドット柄 Letternays




Illustrator 影をオシャレにつける方法 光源の位置別で解説 福丸の部屋




Popなデザイン文字 Welcome ダウンロード09 素材っち



イラストレーターcs5を使っていますが Minecraftのロゴ Yahoo 知恵袋




ロシア語30文字を題材にしたかわいらしい絵ハガキ集 Mojiru もじをもじる




カルプ文字通販事業部 Lexin Sign




Illustrator イラレのポートフォリオ用テンプレートとレイアウトサンプル S Design Labo




中括弧の真ん中の飛び出している部分を動かしたいのですが ぱそらぼ ぱぁと2




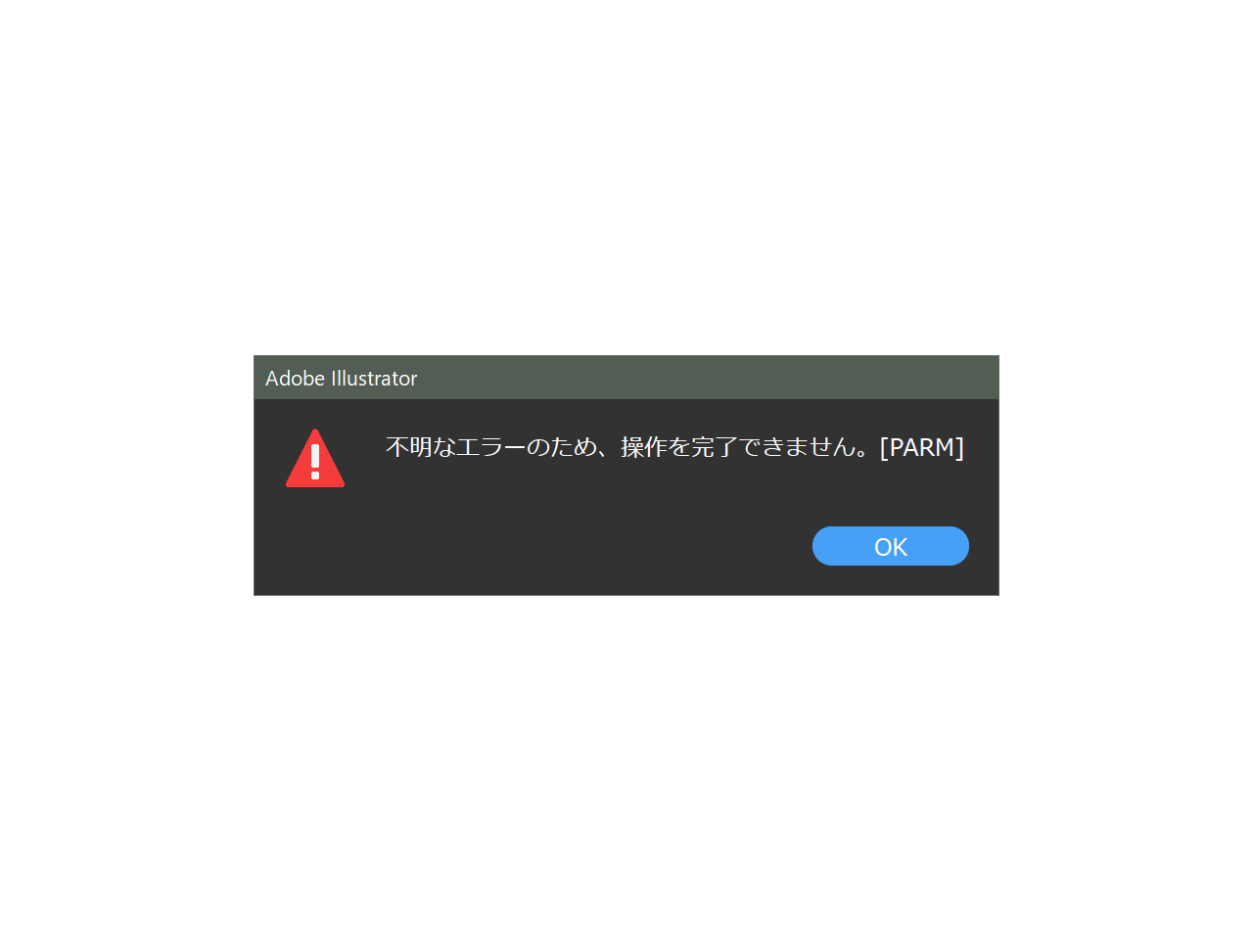
Illustratorの不明なエラー Crft モダングラフィックデザイン




Illustrator初心者講座 文字だけでアレンジして紙袋をデザインする




Illustrator 初心者です 文字が飛び出ました Be Creative Be Imaginative Juliettemillerのblog



Illustratorで3d効果を使わずに凹凸ボタンをつくる方法 ユウスケの雑記ブログ




アニメ風ロゴジェネレーター50選 作成は無料でできる いわこわらいと




Illustrator 実務で役立つアピアランスのみで立体的な文字を作る 職業訓練のエンプロス 姫路 加古川 明石 神戸の就職に強い



箱文字 切文字 看板製作 料金シミュレーション 概算見積りフォーム 看板製作 取付 撤去を 東京 大阪 名古屋 福岡を中心に全国対応 Cuvic City



イラレでテキスト同士の重なった部分を 色変更する方法 Illustrator ユウスケの雑記ブログ




イラレで立体の文字を作ってみよー デザイン 印刷サービス アドラク




まだテキストオブジェクト分割してるの Tab キーを使った文字のレイアウト調整 Illustrator編 株式会社一向社




Xylish キシリッシュ 株式会社 明治 Meiji Co Ltd




Photoshop レイヤースタイルで2重 3重の境界線を足す方法 制作プラス



文字 立体的 イラレ Hoken Nays




文字のアウトラインを作成する時の注意点 問題点 高品質で格安印刷通販ならjbf




簡単作成 立体的なボタンの作成 アラフォーから始めるウェブデザイナー




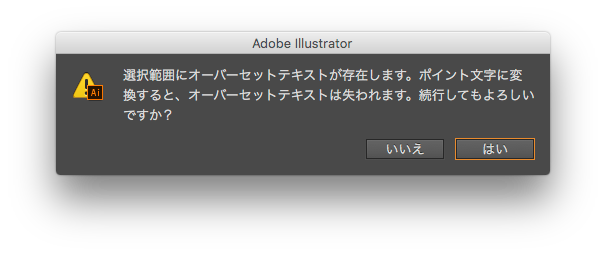
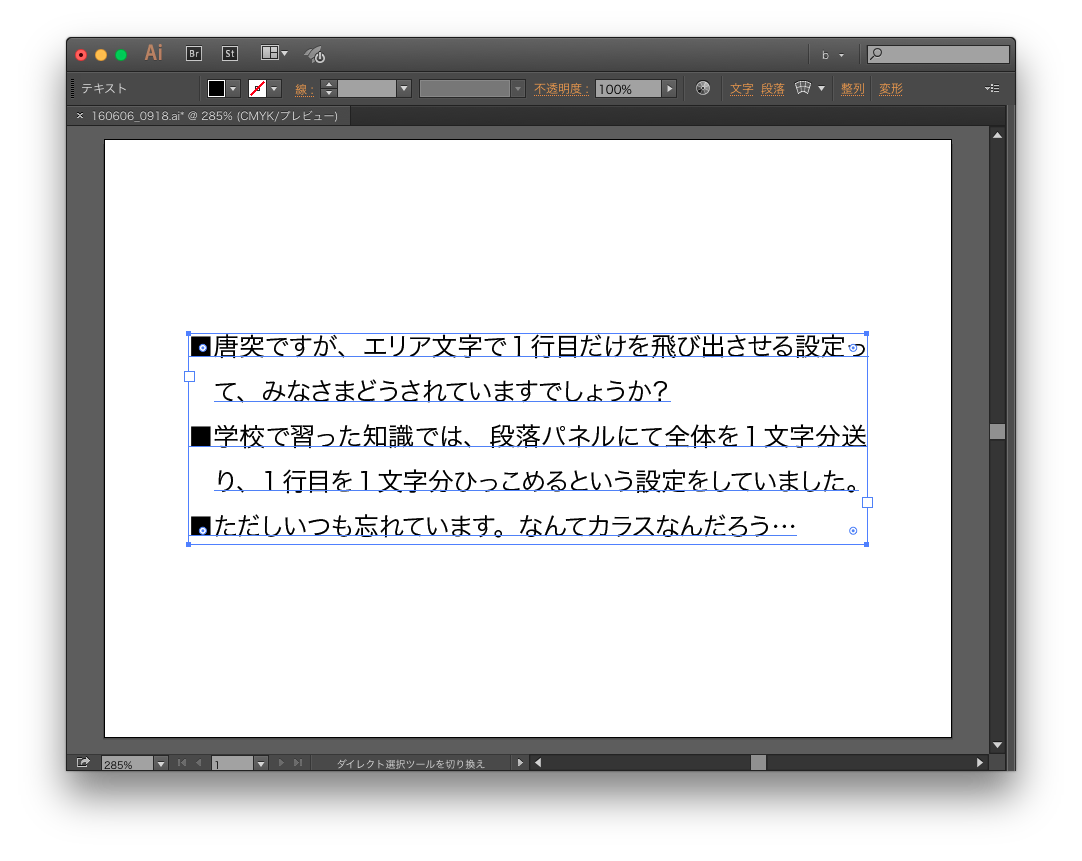
Illustrator でポイント文字とエリア内文字を切り換えたい Too クリエイターズfaq 株式会社too




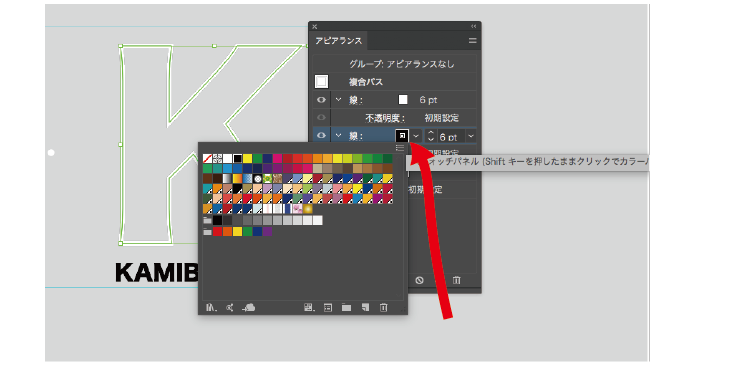
レイヤー効果 Crft モダングラフィックデザイン




イラストレーター画像の書き出し方 Webデザインmatome




チラシのタイトル 見出しを目立たせる方法 高品質で格安印刷通販ならjbf




イラレ 文字 ドット柄 Letternays




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




文字 装飾 イラレ Moji Infotiket Com




Goods Newview




文字切れについて 高品質で格安印刷通販ならjbf




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




ひと手間加えてきれいなフチ文字をつくろう 高品質で格安印刷通販ならjbf




Photoshop 文字の向きを変更する方法 制作プラス




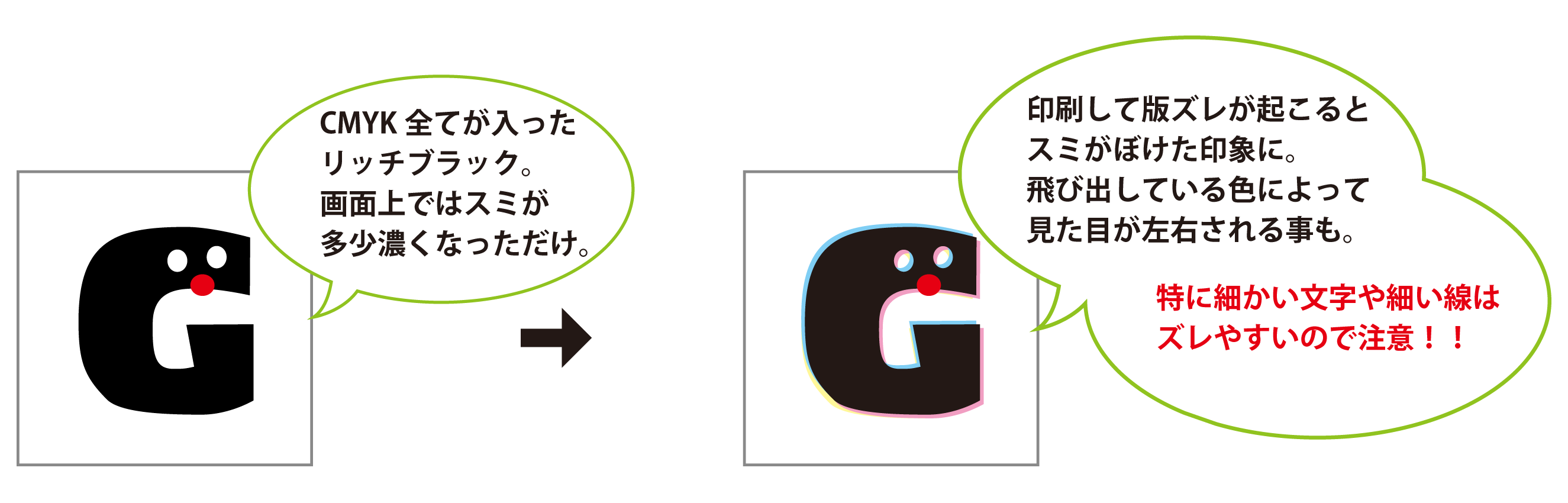
Illustrator版 完全データへの道 Vol 10 リッチブラック 株式会社ヂヤンテイシステムサービス




スポイトツール Crft モダングラフィックデザイン




1分でできるillustratorでエンボス加工のテキストやロゴをつくる方法 Webマガジン 株式会社296 川崎のホームページ制作会社




段落パネルで全体を1文字分送り 1行目を1文字分ひっこめるスクリプトです Illustrator Gorolib Design はやさはちから




Illustrator初心者向け 立体文字の作り方 Webデザインmatome




アルファベット ローマ字 英字素材集 Illustratorのイラスト素材 Ai Eps Word Excel Powerpoint 商用可




ハイスクールd D Wikipedia




球の表現 Crft モダングラフィックデザイン




エントリー一覧 すべて Dtpなんでもボード過去ログ Dtpの壺 s 掲示板



東京でぶらり一人暮らし 神速illustrator38 光彩 パスのオフセットで丸い光沢感の立体文字をすばやく作る




イラレさんのイラレは友達



シルバーブロック文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




Html Svgファイルでくっきり画像




データ入稿について 木彫り看板 カルプ文字 箱文字 立体文字 チャンネル文字 のカットキング



Illustratorcs4での文字で立体的な四角 ボックス型 Yahoo 知恵袋




アニメ風ロゴジェネレーター50選 作成は無料でできる いわこわらいと




Illustratorの文字のアウトライン化について 高品質で格安印刷通販ならjbf




イラレcc技 ひと手間で文字の立体感を簡単に2 4割増しにする方法 Buzz Geek Magazine



東京でぶらり一人暮らし とれたて文字デザイン6 1 ラフ効果とリンクツールで作る力強く荒々しいロゴ



Search Q E5 B1 E6 96 87 E5 Ad 97 E4 B8 80 E8 A6 Tbm Isch




Illustratorでパンフレットを作成しよう 6つのポイントと注意点 ケーワンプラス ケーワン エンタープライズstaffブログ




Illustratorで立体的なメタル風文字を作る Youtube




アメコミ風ロゴが出来る過程を公開 Kadai Infoデザインゼミレポ セリナ Note




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




効果を適用した図形をアウトライン化する Illustratorの操作方法 使い方



Ultra Vybe Inc インディーズcd流通 レコード制作会社




文字 デザイン イラストレーター Moji Infotiket Com




画像をダウンロード キラキラ 文字 Photoshop キラキラ 文字 Photoshop Saikonoaskmuryogazo




文字のアウトラインを作成する時の注意点 問題点 高品質で格安印刷通販ならjbf



Illustrator 文字装飾 魅せる文字は縁で決まる 袋文字の効果と作り方を徹底解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




Illustrator イラストレーター で立体文字を作成 Illustrator イラストレーター 入門




簡単 デザインが ダサい 12個の原因と 今すぐ出来る解決方法 みっこむ




大型立体pop製作サービス イベントバスター By Melta




文字 影の付け方 アルファベット Moji Infotiket Com




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア




75 イラストレーター 花 作り方 最高の花の画像




Adobe Illustratorのアピアランスで角度自在のアイコンをつくる By Tamagar Shibuya Design Engineering Medium




Photoshopのレイヤーについて 高品質で格安印刷通販ならjbf




ベスト 飛び出す文字 書き方 飛び出す文字 書き方 簡単



3



3




入稿用テンプレート 大阪の激安名刺印刷 名刺エキスプレス




奥行きのある立体的な文字を上から見下ろしたクォータビュ フォント フォント 文字 レタリング




立体文字 ちゃちゃの町から




イラストレーター 文字 グラデーション 全体 Moji Infotiket Com



Illustrator ブレンドツールを使ってみよう 立体文字 グラデーションなどなど 株式会社アットフリーク




Illustrator イラストレーター で立体文字を作成 Illustrator イラストレーター 入門



1




立体的な3dのローマ字 Illustratorのアルファベット ローマ字 英字素材集




文字 立体アルファベット Moji Infotiket Com



東京でぶらり一人暮らし とれたて文字デザイン6 1 ラフ効果とリンクツールで作る力強く荒々しいロゴ




Illustrator初心者講座 文字だけでアレンジして紙袋をデザインする




球の表現 Crft モダングラフィックデザイン




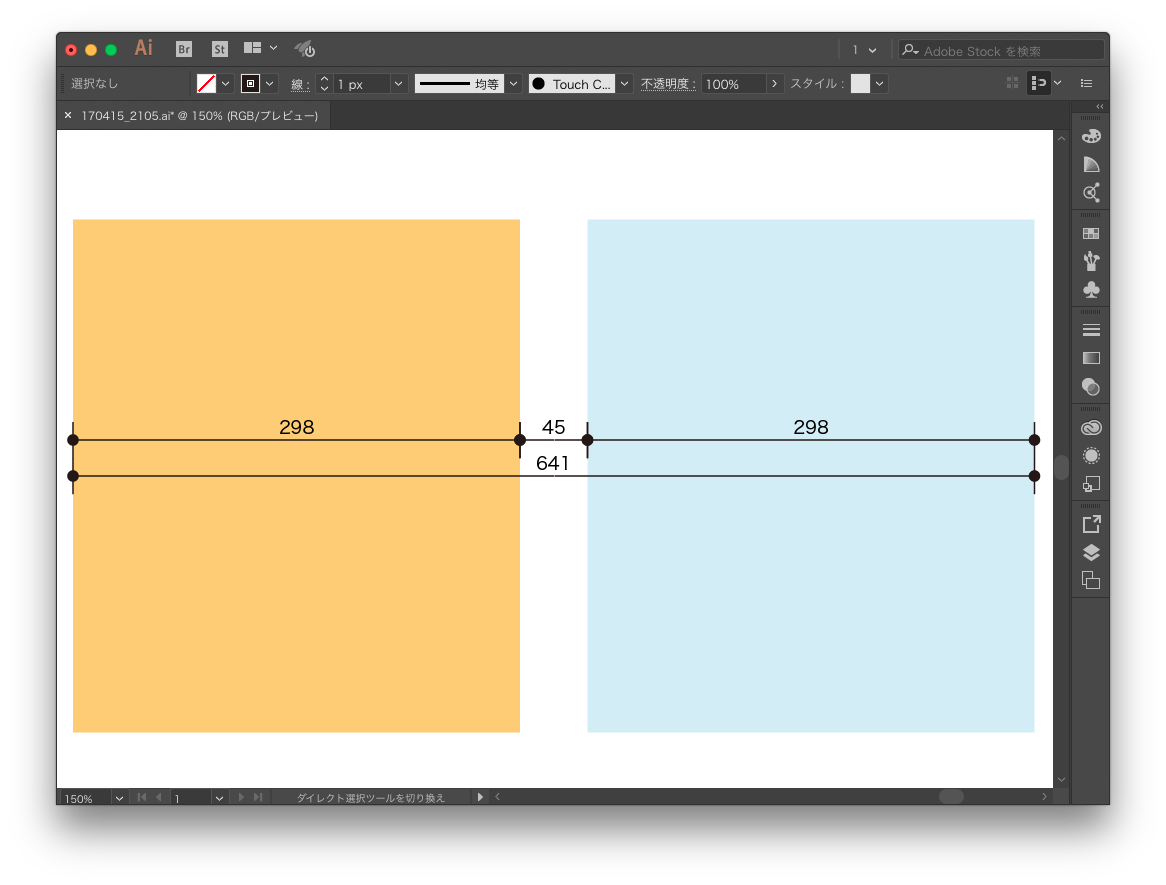
撫でるようにサクッと寸法を入れるスクリプト Illustrator Scripting Gorolib Design はやさはちから




Illustratorで3dオブジェクトを作ってみよう ソフトの操作 Com


0 件のコメント:
コメントを投稿