Web 「正方形の画像を横並びに表示する方法」 を記述していきます。 Bootstrapで正方形を横並びに表示する方法 今回の実装では、正方形画像を横並びに3つ並べることを 仮定Web そうして出來た正方形画像を「画像解像度」で600×600 pixel の画像にします。 わたしは以前これと似たような作業でHPのサムネイルを作りました。まえもって縱長、横長Web正方形に統一 横幅と縦幅を比べ、長い方を指定サイズに、短い方はアスペクト比を維持してサイズ変更し、正方形の中心に配置します。 余白は白色で塗りつぶします。 縦横サイズ指定 縦

Wassily Kandinsky 彩色素描 带同心圆的正方形 1913 31 24 厘米 作品描述 Arthive
画像 正方形
画像 正方形-Web 100px x 100px の正方形を表示したいのに、元画像のサイズが100px x 50x だと空白部分ができてしまいます。 最低限の画像サイズは必要という事ですね。 実際にCSSで画Web minneのお知らせ(以下)にある通り、作品写真に最適なサイズは 1辺が1,280px以上の「正方形」 です。 1辺が1,280px以上の「正方形」の画像を登録していただくと、表示




立体正方形
Web画面を正方形に近づける 機械的に縦横比を合わせる ファイル→プロパティ を見ると以下のように幅と高さを編集できます。 ピクセル単位で数値を編集できる ここで値が大きい方を小さWeb まとめ Powerpoint (パワーポイント)で正方形やまん丸を操作することはよくあります。 さらに現状の比率で拡大縮小も非常によく利用されます! 「Shift」を押しながら拡Web CSSで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 HTML&CSS B!
Web 画像を正方形に切り抜く方法 さて本題です。 写真データをペイント3D で正方形に切り抜いてみます。 操作は簡単。 まず左上の 『メニュー』→『挿入』 で編集したい画Web 正方形にしたい写真を用意します。 画像を選択し、「図ツールの書式」タブ →「サイズ」グループ →「トリミング」→「縦横比」→「四角形」の「1:1」を選択します。 すWeb 貼り付けアイコンをクリックする 右クリックで貼りつけでもOk 5 貼り付けた画像を白い四角の中に移動する 6 編集で「全てを選択」する 7 ファイルから「名前を付けて保
Webピクセル単位の四角形を定義して、jpg、png、gif画像を切り抜きます。 オンラインで画像を切り抜けます。 ファイルをアップロードして変換する 画像を選択Web正方形 (せいほうけい、英 square)または 正四角形 (せいしかくけい、せいしかっけい)は、 平面 上の 幾何学 において、4つの辺の長さが全て等しく、 かつ 、4つの角の角度が全てWeb パソコンを使って画像を正方形にトリミング加工するやり方ですが、とっても簡単ですよ! 早速紹介していきますね。 まず最初は「 バナー工房 」のトップページに移動する




変形断裁




正方形图形联想图片 图片搜索
Webウェブ用画像・写真プリントの 縦横比とサイズ をまとめてみました。 今やほとんどの写真は手元にあるスマホで撮影する時代。 ソーシャルメディアにアップする際にも、横長、縦長、正Web アプリなしでトリミングok! iPhoneで写真を正方形に画像加工する方法と注意点スクエア・四角 毎日が生まれたて 思い出の保存とお得・お役立ち情報がよくわかるブWeb 画像を開きます。 開いたら、中央上のこのマークをクリックします。 次に縦横比の「 正方形 」をクリックします。 正方形の枠が表示されるので、トリミングしたい箇所を




認讀形狀 三角形 圓形 正方形exercise



Q Tbn And9gcqcy35tt42dmvn8kasdpq 6otnopnfevbc4r33sw Stio1bcz5gegdn Usqp Cau
Web トリミング 下記のディレクトリ構成でimgディレクトリ内のjpg画像をトリミングしてtrimedディレクトリに保存する。 ├── img ├── trimmed trimpy ソースコードWeb読込み画像のサイズに関する情報を表示します。 このボタンは、キャンパスを初期画像のサイズに戻します。 リサイズ 数値入力による画像サイズの変更、容量(kb)の表示が可能です。




正方形客廳怎麼設計 Echouse免費裝修配對平台




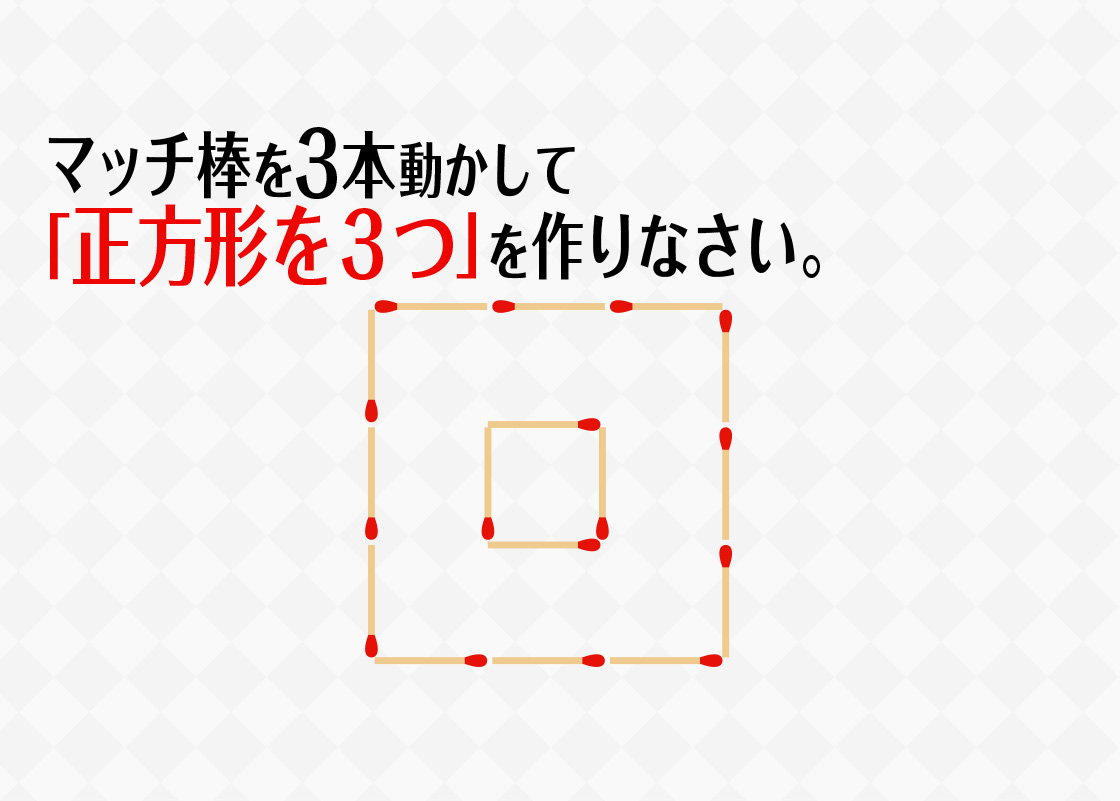
マッチ棒を3本動かして正方形を3つ作りなさい




正方形背景图片下载 免费高清正方形背景设计素材 图精灵




螺旋正方形图案 免费矢量图形pixabay




Wassily Kandinsky 彩色素描 带同心圆的正方形 1913 31 24 厘米 作品描述 Arthive



正方形名片印刷 紙張多樣共9種 3盒 330起 此為印刷費不含設計 設計費另外計價 蝦皮購物




面白い数学の問題 3つの正方形と角度 図を描き足すことで見えてくるものがある そらの暇つぶしch




正方形背景图片下载 免费高清正方形背景设计素材 图精灵




面白い数学の問題 3つの正方形の面積は 簡単そうでなかなか解けない問題 そらの暇つぶしch




高一下數學2 1進階06分類法計數正方形數 Youtube




黄色正方形桌子图片 装饰图案 设计元素 图行天下素材网




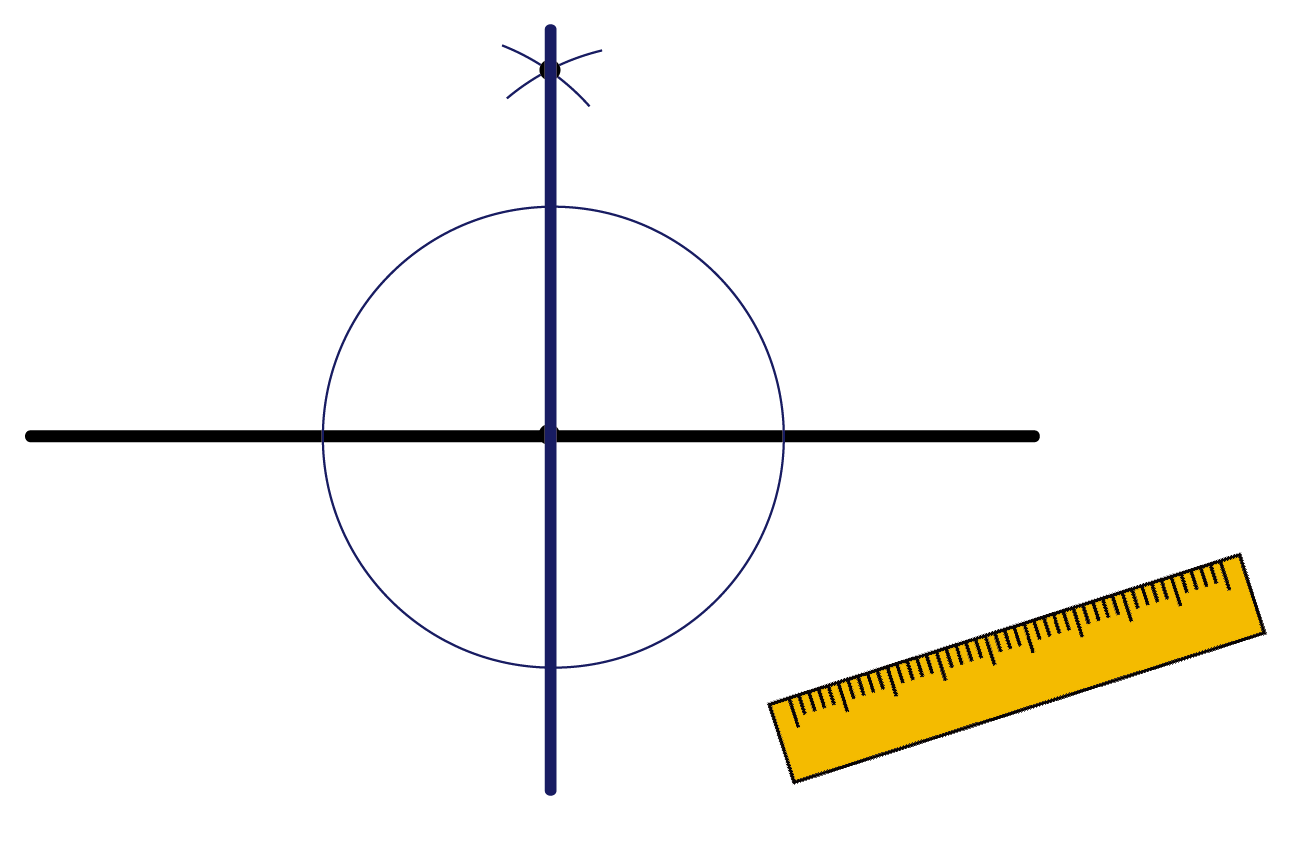
コンパスで作図 正方形の書き方がわかる5つのステップ Qikeru 学びを楽しくわかりやすく




正方形名刺 スクエア名刺 印刷 Collection 山櫻 オリジナル名刺作成 Tsutafu ツタウ



数学长征 正方形数 连续奇数相加 正方形数的特点




面白い数学の問題 4つの正方形 数学のセンスを磨こう そらの暇つぶしch




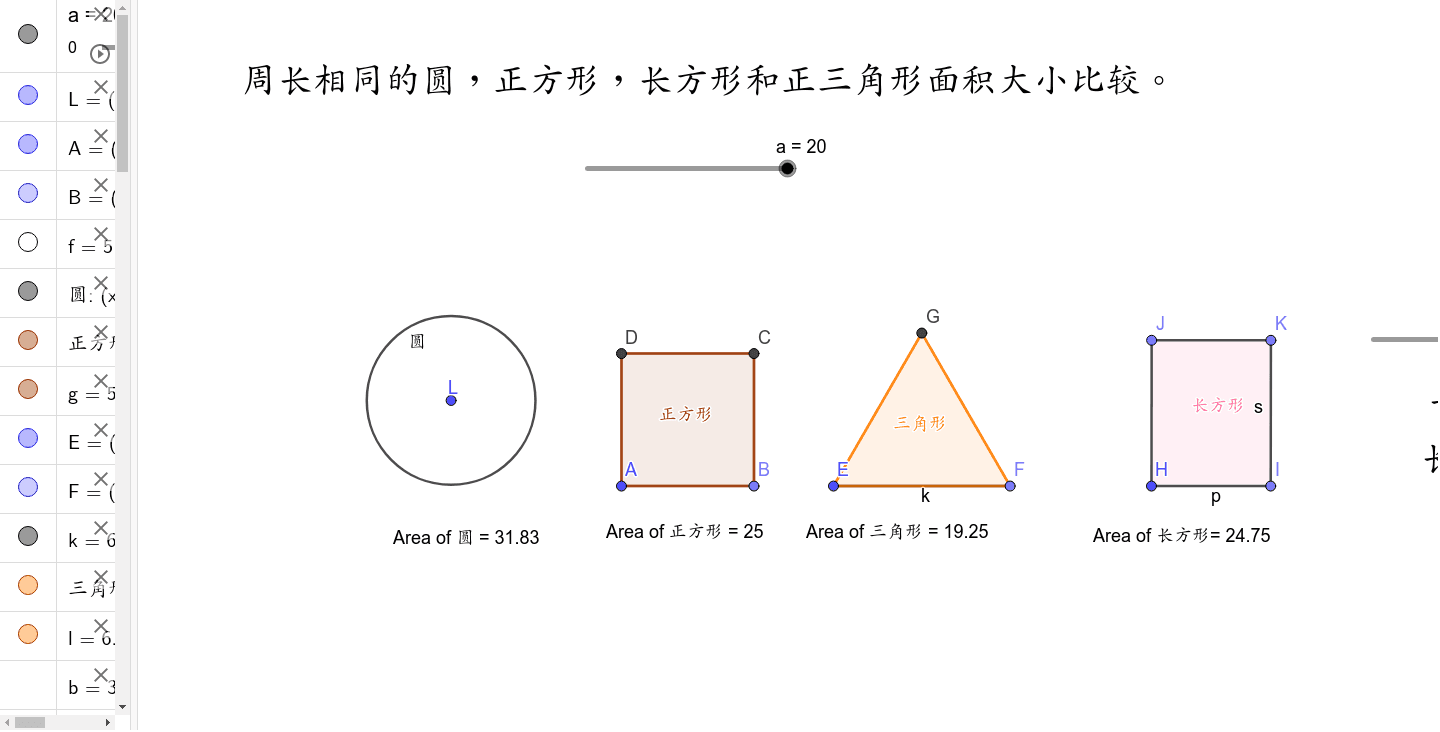
周长相等 正方形 长方形和正三角形 圆面积大小比较 Geogebra


0 件のコメント:
コメントを投稿